ix ❤️ RSS
ich lebe seit ewigkeiten sozusagen in meinem RSS-reader. neuigkeiten jeder art erfahre ich aus meinen > 419 abonnierten feeds. der einzige algorithmus dem ich in meinem RSS-reader begegne ist der, der nach datum sortiert.
es gibt wenige ausnahmen zu dieser regel: eine ist spiegel.de, dessen startseite ich täglich einmal aufrufe und „durcharbeite“ und eine andere ist youtube.com, dessen algorithmus mir meiner meinung nach eine gute und passende auswahl präsentiert. alle paar tage rufe ich heise.de auf. und neuerdings gehe ich ein- bis drei-täglich auf konstantins reader.konnexus.net. die feeds die dort angezeigt werden habe ich zwar auch zum grösstenteil abonniert, aber so komme ich dann bei der einen oder anderen quelle auch mal auf der webseite vorbei, statt nur die feedansicht zu sehen.
konstantins reader hilft mir auch kurzfristig eventuelle probleme mit meinem feed zu erkennen. wenn man die ganze zeit an seinem kirby rumspielt, geht ja auch mal was kaputt. natürlich habe ich meine feeds auch selbst abonniert um gegebenenfalls fehler oder probleme zu erkennen. ich hab jetzt auch mein feedly-konto reaktiviert (in der kostenlosen variante), um auch dort zu prüfen, ob alles in ordnung mit meinen feeds ist.
und da fiel mir gestern und heute leider auf, dass die neuen templates, die ich rund um mein neues favoriten und bookmark system gebaut habe, noch nicht für die RSS ausgabe optimiert waren.

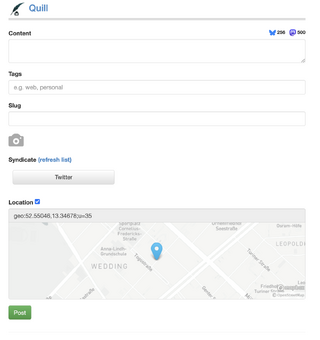
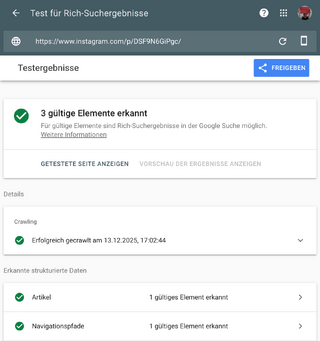
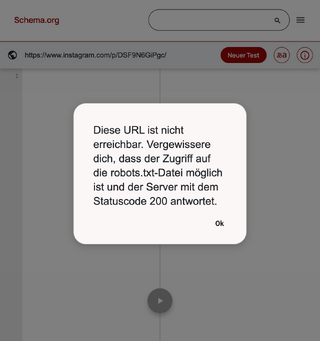
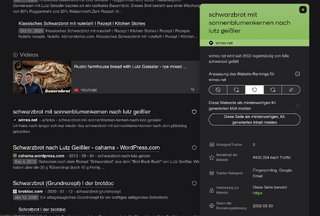
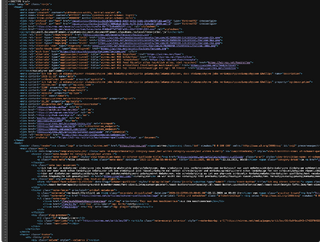
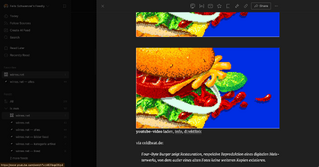
eigentlich gebe ich youtube-embeds, bilder, videos, mastodon- und bluesky-embeds im RSS-feed mit vereinfachten templates aus. im screenshot sieht man, dass hier ein youtube-embed mit dem frontend-code ausgeliefert wurde. im frontend gibt’s den embed-code erst nach einem (javascript-) klick auf ein lokales vorschaubild. per RSS liefere ich den (youtube) nativen embed-code aus, weil javascript-gedöns im RSS-feed nicht zuverlässig funktioniert und von verantwortungsvollen feed-readern ausgefiltert wird.
jedenfalls sollte das jetzt wieder so funktionieren wie gedacht. die neuen templates beachten jetzt alle die vorgabe im RSS vereinfachten code auszugeben. entschuldigung für die suboptimalen RSS-lieferungen in den letzten tagen.
während ich da so bei feedly rumklickte, fiel mir auf, dass meine alte feed-adresse (wirres.net/index.xml), die weiterhin funktioniert, bzw. auf die neue feed-adresse (wirres.net/feed/) weiterleitet, laut feedly diese eigenschaften hat:
2K followers / 13 articles per week / #kultur #medien #news
2K followers? das wollte ich einerseits nicht glauben und dachte andererseits, dass feedly dann ja wohl eine ziemlich grosse anzahl schlummernder, also ungenutzer konten haben muss. ich hatte mein feedly konto auch 3 bis 4 jahre nicht genutzt, bzw. eigentlich ohnehin nur für testzwecke angelegt. aber meine neugier war geweckt und weil gemini mir sagte, dass feedly die genaue anzahl der subscriber beim abholen des feeds nennt, aktivierte ich heute nacht meine apache access logs (die sind normalerweise deaktiviert) — und siehe da:
- - - [18/Jan/2026:05:58:46 +0100] "GET /feed/ HTTP/1.1" 200 92596 "-" "Feedly/1.0 (+https://feedly.com/poller.html; 2483 subscriber>
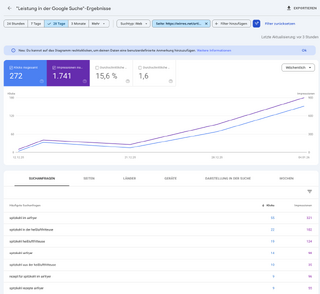
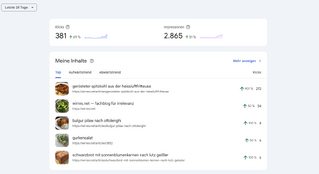
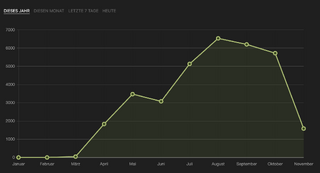
diese zahl widerspricht allerdings meinen eigenen messung. seit ca. 30 tagen habe ich meinen feeds einen matomo-image-tracker hinzugefügt (matomo anonymisiert die letzten zwei bytes der IP-adresse) und matomo zählt eher so um die 300 RSS-feed lesende (unique visitors pro tag).
da meine matomo-instanz (stats.wirres.net) auf einschlägigen werbeblocker-listen steht, gehe ich davon aus, dass mindestens ein drittel der aufrufe ungetrackt sind. das wären dann so um die 400 aktive rss-abos — und würde bedeuten dass feedly mindestens 2000 schlafende/ungenutzte wirres.net abos hat. (feedly reicht den image tracker durch, filtert den nicht aus.)
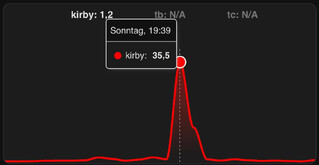
auffällig beim RSS-feed tracking war übrigens, dass der artikel darmspiegelung per RSS überdurchschnittlich oft gelesen wurde. oder umgekehrt dürfte das ein zeichen dafür sein, dass viele lesende die artikelvorschau meiner artikel gar nicht anklicken, ausser es interessiert sie. und darmspiegelung scheint ein guter interesse-trigger zu sein.
tl;dr: ich gebe mir mühe meine rss-feeds zu optimieren, das gelingt mir nicht immer. pro tag zähle ich derzeit laut matomo bis zu 250 einzelne besucher auf der webseite und 300-400 einzelne leser per RSS.
siehe auch: